목록프로젝트/PokéGotchi (5)
juni
 PokéGotchi_포켓볼 피하기, 퀴즈 게임 개선
PokéGotchi_포켓볼 피하기, 퀴즈 게임 개선
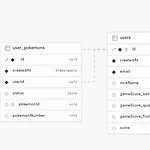
DB구조 유저별 게임 점수 갱신 및 코인 획득 포켓볼 피하기 게임 퀴즈 게임 user 정보 routeimport { createClient } from '@/supabase/server';import { NextRequest, NextResponse } from 'next/server';export async function GET(request: NextRequest) { try { const supabase = createClient(); const { data: { user } } = await supabase.auth.getUser(); if (!user) return NextResponse.json({ error: '유저 없음' }, { status: 401 })..
 PokéGotchi_메인 페이지 포켓몬 조작 및 게임
PokéGotchi_메인 페이지 포켓몬 조작 및 게임
키를 꾹 누르면서 입력 시 가속도가 붙듯이 한번에 많이 움직이는 문제 발생 기존 코드 const handleKeyDown = (event: KeyboardEvent) => { switch (event.key) { case 'a': moveSelectedPokemon(-20, 0); break; case 'd': moveSelectedPokemon(20, 0); break; case ' ': moveSelectedPokemon(0, -50); setTimeout(() => moveSelectedPokemon(0, 50), 500); break; } }; 변경 코드import _ ..
 PokéGotchi_메인 페이지 포켓몬 교체
PokéGotchi_메인 페이지 포켓몬 교체
수박 게임 준비 중 물리엔진 Matter.js 사용법https://velog.io/@rificul/%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C-Matter.js-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0#%EC%B5%9C%EC%A2%85-%EC%BD%94%EB%93%9C 리액트에서 Matter.js 사용해보기참고)https://brm.io/matter-js/https://paulie.dev/posts/2020/08/react-hooks-and-matter-js/리액트에서 Matter.js를 사용하여 바닥을 만들고 공을 생성해보기npm i matter-jsvelog.io TS로 개발한 githubhttps://github.com/..
 PokéGotchi_게임 임시 구현
PokéGotchi_게임 임시 구현
웹 페이지에서 즐길 수 있는 간단한 게임 구현 1. 포켓볼 피하기 게임참고 자료 : https://fe-developers.kakaoent.com/2022/220830-simple-canvas-game/전체 코드'use client';import Link from 'next/link';import React, { useCallback, useEffect, useRef, useState } from 'react';interface ItemPos { x: number; y: number; w: number; h: number;}export default function PokeBallGamePage() { const [state, setState] = useState'play' | 'pause' |..

