목록프로젝트/WelKo (31)
juni
채팅 관련 로직 개선 전// ChatList 컴포넌트 마운트 시ChatList Performance Metrics: { renderTime: "156.42ms", // 초기 렌더링 시간 memoryUsage: "24.85MB", // 메모리 사용량 renderCount: 1 // 렌더링 횟수}// ChatRoom 컴포넌트 (각각)ChatRoom Performance Metrics: { renderTime: "12.31ms", // 개별 채팅방 렌더링 시간 memoryUsage: "0.45MB", // 추가 메모리 사용량 renderCount: 1 // 렌더링 횟수}// 채팅방 입장 시Chat Perform..
기존 zustand에서 단일로 관리되던 좋아요를 복수로 관리하여 투어별 좋아요를 관리하여메인페이지, 상세페이지, 마이페이지에서 적용되도록 Store 및 컴포넌트 코드 개선-> 좋아요가 필요한 컴포넌트 로직 단순화로 가독성 상승 기존 Store 코드import { create } from 'zustand';import axios from 'axios';interface LikeState { liked: boolean; fetchLikeStatus: (postId: string, userId: string) => Promise; toggleLike: (postId: string, userId: string) => Promise;}export const useLikeStore = create((set)..
 WelKo_개선 ( 채팅 )
WelKo_개선 ( 채팅 )
supabase에서 realtime 적용이 필요한 테이블에만 설정 export const fetchMessages = async (senderId: string, receiverId: string, postId: string) => { const { data, error } = await supabase .from('messages') .select( ` *, sender:users!messages_sender_id_fkey ( id, name, avatar ), receiver:users!messages_receiver_id_fkey ( id, name, avatar ) ` ) .eq('post_id', postId) .or( ..
 WelKo_프로필 수정
WelKo_프로필 수정
const [error, setError] = useState('');상태를 문자열이 아닌 JSX 요소로 처리하도록 변경하거나, 상태는 문자열로 유지하고 렌더링 단계에서 JSX 요소로 변환하여 아래 코드 처럼 함수 내에서 html 태그 사용 if (value.length >= 15 && !isMobile) { setError(Nickname cannot exceed 15 characters.); } else { setError(''); } let toastId = null; const handleNicknameChange = (e: React.ChangeEvent) => { const value = e.target.value; const isMobi..
 WelKo_Alert UI 개선
WelKo_Alert UI 개선
SweetAlert2의 customClass에서 bg-* 클래스는 제대로 적용되지만, text-* 클래스가 예상대로 동작하지 않는 경우가 있을 수 있습니다. 이 문제는 SweetAlert2의 HTML 구조와 Tailwind CSS의 유효성 검사 또는 적용 방식 사이의 차이에서 발생할 수 있습니다. const result = await MySwal.fire({ title: 'Do you want to delete your post?', text: 'If you delete, you can always rewrite it later', icon: 'warning', showCancelButton: true, confirmButtonText: 'Delete ..
 WelKo ( 마이 페이지 오류 해결 )
WelKo ( 마이 페이지 오류 해결 )
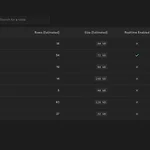
한 컴포넌트 내에서 같은 테이블을 참조하지만 불러오는 데이터의 양이 다르면서 불일치 발생 const { data: reservationsData, error, isPending } = useQuery & { users: { id: string }; posts: { id: string; user_id: string | null; title: string; image: string | null; price: number | null; startDate: string | null; endDate: string | null; }; })[] >({ queryKey: [..

