juni
WelKo_프로필 수정 본문
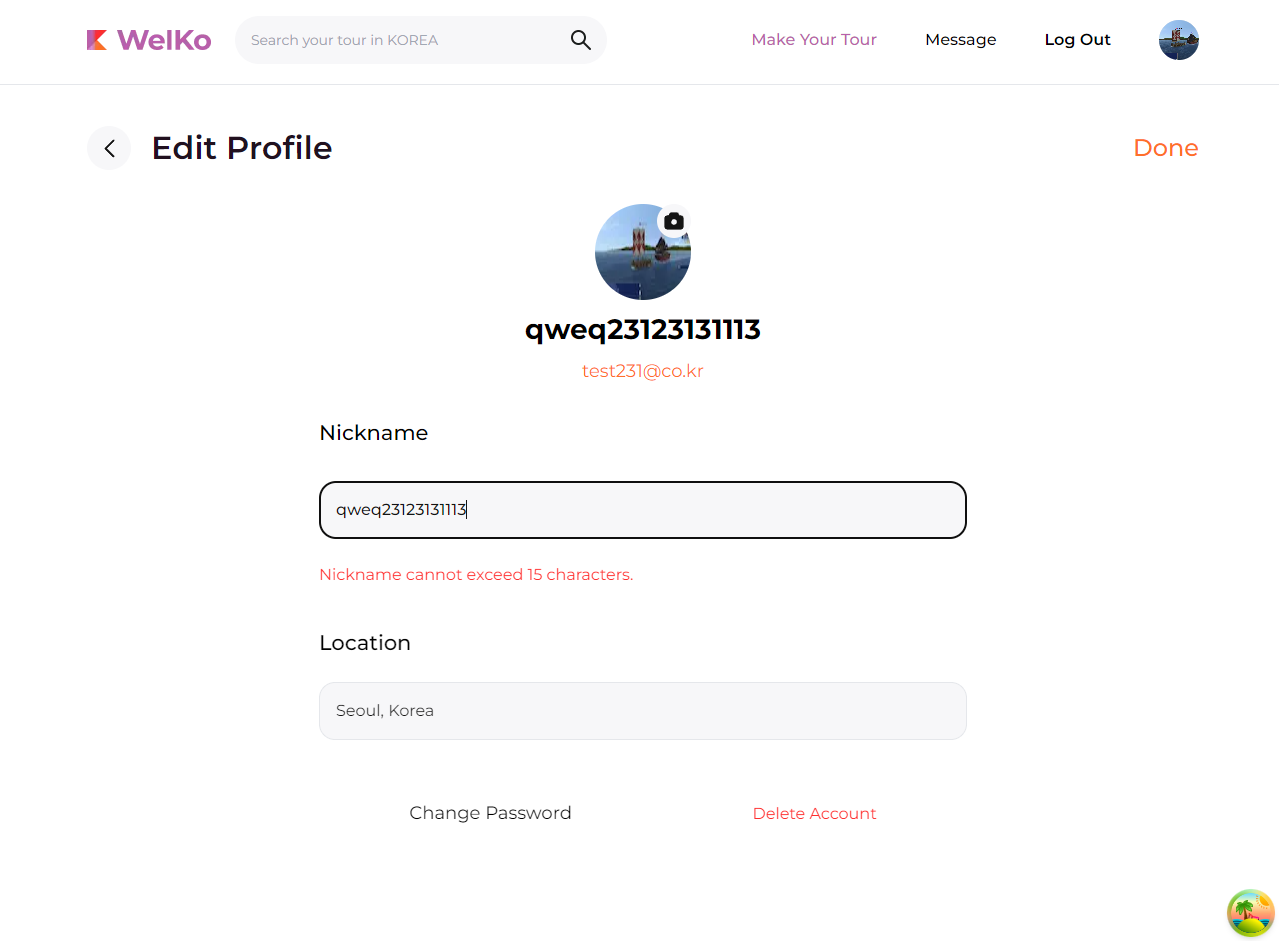
const [error, setError] = useState<React.ReactNode>('');상태를 문자열이 아닌 JSX 요소로 처리하도록 변경하거나, 상태는 문자열로 유지하고 렌더링 단계에서 JSX 요소로 변환하여 아래 코드 처럼 함수 내에서 html 태그 사용
if (value.length >= 15 && !isMobile) {
setError(<span className="text-[16px] text-error-color">Nickname cannot exceed 15 characters.</span>);
} else {
setError('');
}
let toastId = null;
const handleNicknameChange = (e: React.ChangeEvent<HTMLInputElement>) => {
const value = e.target.value;
const isMobile = window.innerWidth < 768;
if (isMobile && value.length >= 15) {
if (!toastId) {
// 알림이 이미 표시되지 않은 경우에만 새로운 알림 생성
toastId = toast('Nickname cannot exceed 15 characters.', {
position: 'bottom-center',
duration: Infinity, // 조건이 만족하는 동안 계속 유지
style: {
background: '#333',
color: '#fff',
marginBottom: '100px',
borderRadius: '70px',
padding: '10px 20px'
}
});
}
} else {
if (toastId) {
// 조건이 만족하지 않으면 기존 알림 닫기
toast.dismiss(toastId);
toastId = null; // ID 초기화
}
}
if (value.length >= 15 && !isMobile) {
setError('Nickname cannot exceed 15 characters.');
} else {
setError('');
}
};위 코드는 조건을 만족 하면 알림이 나오고 조건을 불만족시키더라도 계속 유지가 되고 다시 재만족 했을 경우에 알림이 사라지고 다시 나오면서 중복동작이 되더라도 중복 알림 방지하는데 사용 될 예시 코드
'프로젝트 > WelKo' 카테고리의 다른 글
| WelKo_개선 ( 채팅 ) (0) | 2024.08.26 |
|---|---|
| WelKo PDF (0) | 2024.08.21 |
| WelKo_Alert UI 개선 (0) | 2024.08.20 |
| WelKo ( 마이 페이지 오류 해결 ) (0) | 2024.08.18 |
| WelKo_반응형 UI 결과 이미지 (0) | 2024.08.15 |



