juni
WelKo_Alert UI 개선 본문
SweetAlert2의 customClass에서 bg-* 클래스는 제대로 적용되지만, text-* 클래스가 예상대로 동작하지 않는 경우가 있을 수 있습니다. 이 문제는 SweetAlert2의 HTML 구조와 Tailwind CSS의 유효성 검사 또는 적용 방식 사이의 차이에서 발생할 수 있습니다.
const result = await MySwal.fire({
title: 'Do you want to delete your post?',
text: 'If you delete, you can always rewrite it later',
icon: 'warning',
showCancelButton: true,
confirmButtonText: 'Delete Post',
cancelButtonText: 'No thanks',
customClass: {
actions: 'flex flex-col gap-[8px] w-full',
title: 'font-semibold text-[18px]',
htmlContainer: 'text-grayscale-500 text-[14px]',
popup: 'rounded-[16px] p-[24px]',
confirmButton: 'bg-primary-300 text-white w-full text-[16px] p-[12px] rounded-[12px]',
cancelButton: 'bg-white text-[16px] p-[12px] w-full rounded-[12px] text-grayscale-700'
}
});현재 코드에서 text-error-color 같은 텍스트 컬러 적용이 안되는 문제
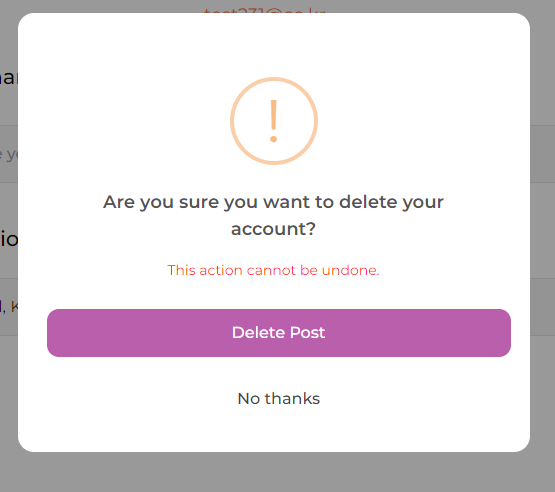
const result = await MySwal.fire({
title: 'Are you sure you want to delete your account?',
html: '<p style="color: #FF2D2D; font-size: 14px;">This action cannot be undone.</p>',
icon: 'warning',
showCancelButton: true,
confirmButtonText: 'Delete Post',
cancelButtonText: 'No thanks',
customClass: {
actions: 'flex flex-col gap-[8px] w-full',
title: 'font-semibold text-[18px]',
popup: 'rounded-[16px] p-[24px]',
confirmButton: 'bg-primary-300 text-white w-full text-[16px] p-[12px] rounded-[12px]',
cancelButton: 'bg-white text-[16px] p-[12px] w-full rounded-[12px] text-grayscale-700'
}
});위 코드처럼 html 옵션을 사용해야하고 컬러 또한 원본 컬러 색상을 사용해야함 error-color를 사용하려면 별도의 로직을 통해서 선언해서 사용해야해서 오히려 불편할 듯 하여 위처럼 해결

'프로젝트 > WelKo' 카테고리의 다른 글
| WelKo PDF (0) | 2024.08.21 |
|---|---|
| WelKo_프로필 수정 (0) | 2024.08.20 |
| WelKo ( 마이 페이지 오류 해결 ) (0) | 2024.08.18 |
| WelKo_반응형 UI 결과 이미지 (0) | 2024.08.15 |
| WelKo ( 앱 디자인 ) (0) | 2024.08.13 |



