juni
WelKo_주제 선정 , 와이어프레임 기획 , 개발 기획 본문
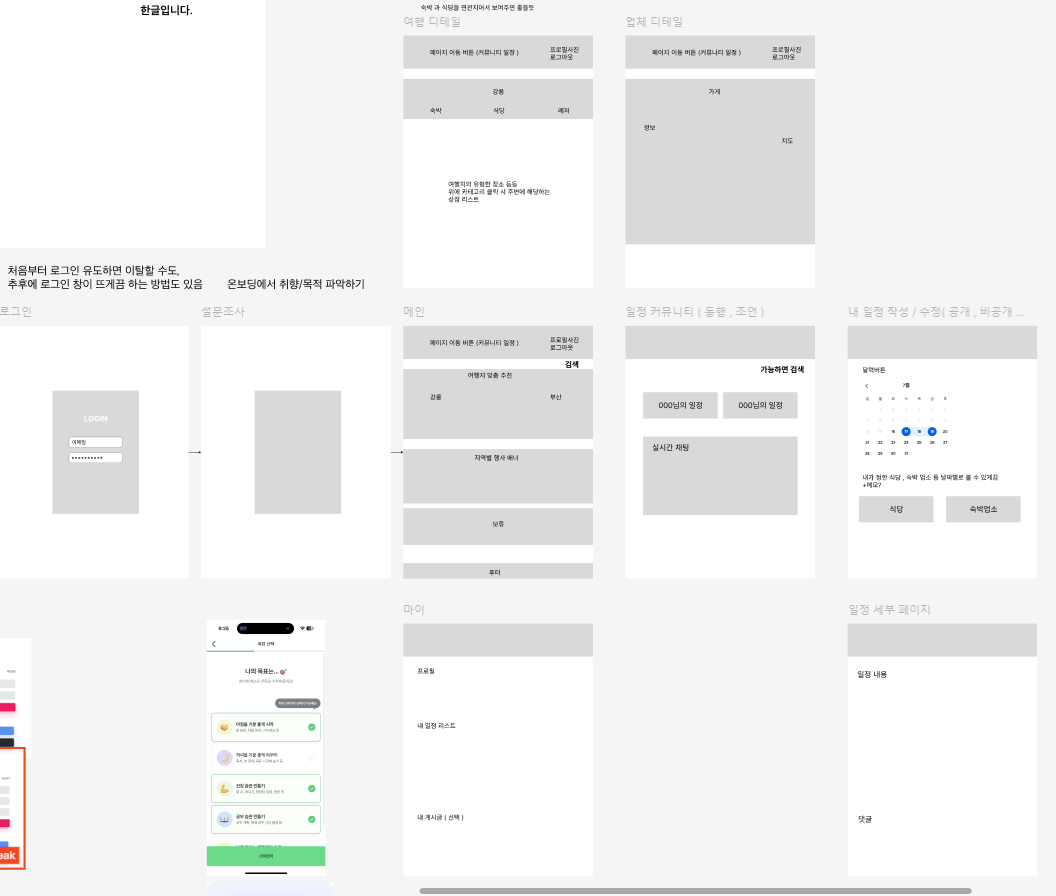
프로젝트 기획에따른 와이어 프레임 작성

- 프로젝트 명 : 피에스타 투어 (Fiesta Tour)
- 소개
- 한 줄 정리 : 기획부터 실행까지 옮겨주는 축제 여행 플랫폼
- 내용 : 추천 여행지부터 일정 공유까지 유저들과의 소통으로 보다 나은 계획 수립에 도움을 줍니다
- 프로젝트 핵심 기술
- 실시간 채팅( 단체 톡 )
- 고객 맞춤 안내( 여행지 추천 기능 )
- 결제 기능( 숙소, 항공, 축제 입장 비용 등 )
- 백오피스( 관리자 페이지 )
- 기술 스택
- React
- Next.js
- TailwindCSS
- TypeScript
- Supabase
- 사용 API
- 여행API - Tour API
- 지도API - 카카오 API
- 결제API - 토스 API
Code Convention
변수, 함수, 인스턴스✅
카멜케이스로 작성하기!
첫 단어는 소문자, 그 다음 단어부터는 대문자
변수 이름은 단수, 복수 구분해서 작성!
<aside> 💡 Ex) camelCase
</aside>
함수명 작성✅
동사 + 명사로 작성하기!
<aside> 💡 Ex) handleTitle
</aside>
함수명 작성: 함수명을 작성할 때는 동사+명사 형태로 구성합니다.
상수✅
상수는 대문자와 언더스코어로 작성
//예시
const MAX_USER_COUNT = 100;
코드 포맷✅
Prettierrc를 사용하자
//.prettierrc
{
"printWidth": 200,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": false,
"trailingComma": "all",
"arrowParens": "avoid"
}
출처: https://overcome-the-limits.tistory.com/5 [Plus Ultra:티스토리]
약칭의 사용✅
가급적 약칭 사용 자제하기
let idx; // bad
let index; // good
let cnt; // bad
let count; // good
let arr; // bad
let array; // good
let seoul2Bucheon; // bad
let seoulToBucheon; // good
출처: https://overcome-the-limits.tistory.com/5
클래스 순서 유지✅
클래스명을 밑에 나와있는 순서대로 작성하기
- 레이아웃 (Layout)
- Container, box-sizing, display, float, clear, object, overflow, position, top/right/bottom/left, z-index 등
- 예: container, flex, grid, relative, absolute, overflow-hidden
- 플렉스 박스 및 그리드 (Flexbox & Grid)
- Flex, flex direction, flex wrap, align items, align content, align self, justify content, flex grow, flex shrink, order, grid columns, grid rows, grid flow, grid auto columns, grid auto rows, gap, etc.
- 예: flex, flex-row, items-center, justify-between, gap-4
- 크기 (Sizing)
- Width, min-width, max-width, height, min-height, max-height 등
- 예: w-full, h-screen, max-w-lg
- 여백 (Spacing)
- Padding, margin, space between 등
- 예: p-4, m-2, space-y-4
- 타이포그래피 (Typography)
- Font family, font size, font weight, line height, letter spacing, text align, text color, text opacity, text decoration, text transform, vertical align, white space, word break 등
- 예: text-lg, font-bold, text-center, text-gray-700
- 배경 (Background)
- Background color, background opacity, background image, background position, background size, background repeat, background attachment, gradient color stops 등
- 예: bg-blue-500, bg-opacity-50, bg-cover
- 테두리 (Borders)
- Border color, border style, border width, border radius, divide color, divide width, outline 등
- 예: border, border-gray-300, rounded-lg
- 효과 (Effects)
- Box shadow, opacity 등
- 예: shadow-lg, opacity-75
- 테이블 (Tables)
- Border collapse, table layout 등
- 예: table-auto, border-collapse
- 변환 (Transforms)
- Transform, transform origin, scale, rotate, translate, skew 등
- 예: transform, scale-105, rotate-45
- 트랜지션 및 애니메이션 (Transitions & Animation)
- Transition property, transition duration, transition timing function, transition delay, animation 등
- 예: transition, duration-300, ease-in-out
- 기타 (Interactivity & Accessibility)
- Cursor, user select, pointer events, resize, screen readers 등
- 예: cursor-pointer, select-none, pointer-events-none
회의 내용
mvp 목표 니즈에 맞는 여행지 추천 + 근처 정보 ( 숙박 , 놀거리 , 먹거리 ) 제공 + 커뮤니티 구축 ( 실시간 채팅 ( 후 순위 ) , 게시글 및 댓글 , 일정 공유 ( 캘린더 ) )
- 여행지 검색 기능 + 가능하면 게시글 및 정보 검색
- 마이페이지 ( 내 게시글 , 내가 검색햇던 여행지 이력 , 찜 관리 , 간단한 프로필 수정 )
- 로그인페이지
추가 기능
관리자 계정 및 페이지 ( 신고 게시글 등 관리 )
정보 디테일 페이지 및 결제 (숙박 , 교통) 기능
제공 받은 정보에 리뷰 및 평점 기능 ( API 활용 해보기 )
지역별 행사 알림 배너
'프로젝트 > WelKo' 카테고리의 다른 글
| WelKo_프로필 수정 및 내 게시글 리스트 확인 , 상세페이지 이동 (1) | 2024.07.23 |
|---|---|
| WelKo_와이어프레임 및 기능 구체화 (3) | 2024.07.22 |
| WelKo_Supabase 연동 및 리뷰CRUD 구현 (0) | 2024.07.20 |
| WelKo_기획 및 기능 구체화 , 테이블 설계 (0) | 2024.07.18 |
| WelKo_레퍼런스 조사 및 지도 코드 임시 구현 (1) | 2024.07.17 |



