juni
TeamProject_영화 검색 사이트 본문



movies.forEach((movie) => {
const posterImg = movie.poster_path;
const title = movie.title;
const overView = movie.overview;
const average = movie.vote_average.toFixed(1);
const id = movie.id;
const releaseDate = movie.release_date;
const director = movie.credits.crew.find(
(director) => director.job === "Director"
).name;
const actor = movie.credits.cast
.slice(0, 4)
.map((actor, index) => {
if (index === 0) {
return actor.name;
} else {
return `<p>${actor.name}</p>`;
}
})
.join("");
const movieData = movies.find(() => movie.id === parseInt(movieId));
if (movieData) {
content.insertAdjacentHTML(
"beforeend",
`
<div class="modalContent2" id="${id}">
<img
class="movieImg"
/>
<div class="movieInfo">
<p class="movieTitle" id="movieName">
${title}
</p>
<p class="movieOverview">${overView}</p>
<p class="movieVoteAverage">Rating: ${average}</p>
<p class="movieDirector">Director : ${director}</p>
<p class="movieActor">Actor : ${actor}</p>
<p class="movieReleaseDate">${releaseDate}</p>
</div>
</div>
`
);
}
});
}
fetchMovies();
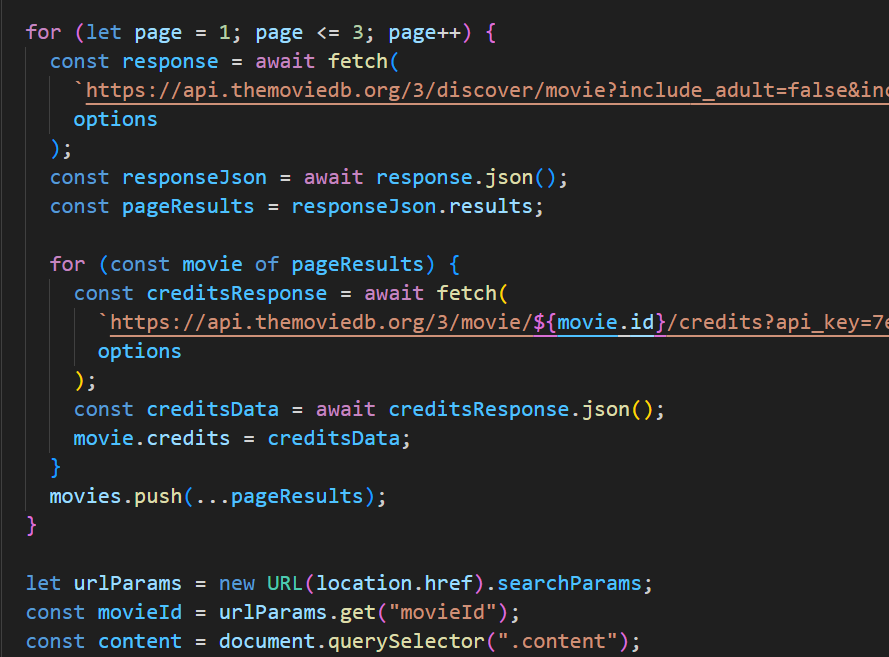
main페이지 -> review페이지로 넘어가면서 영화 클릭 -> 해당 영화 모달 출력 -> 해당 영화 상세페이지 + 리뷰
로 연결시키기위해 쿼리스트링을 이용하여 영화 식별을 위한 ID값을 넘겼고
closest가 루트로 스코프를 맞춰간다면 querySelector() 인자 값으로 2개 3개를 넣으며 하위로 스쿼프를 맞춰가는 방식을 이해해 구현을 해냈다
이제 전체적인 코드 및 자료구조 이해와 특히나 CSS에서의 공부가 필요할듯하다
'프로젝트 > 미니 프로젝트' 카테고리의 다른 글
| SingleProject_State Lifting (0) | 2024.05.08 |
|---|---|
| TeamProject_git 명령어 및 팀플 기능 개선 (1) | 2024.05.07 |
| TeamProject_영화 검색 사이트 (0) | 2024.05.02 |
| TeamProject_영화 검색 사이트 (1) | 2024.05.01 |
| MiniProject_240416 (0) | 2024.04.16 |
