수박 게임 준비 중
물리엔진 Matter.js 사용법
https://velog.io/@rificul/%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C-Matter.js-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0#%EC%B5%9C%EC%A2%85-%EC%BD%94%EB%93%9C
리액트에서 Matter.js 사용해보기
참고)https://brm.io/matter-js/https://paulie.dev/posts/2020/08/react-hooks-and-matter-js/리액트에서 Matter.js를 사용하여 바닥을 만들고 공을 생성해보기npm i matter-js
velog.io
TS로 개발한 github
https://github.com/MycroftKang/Suika
GitHub - MycroftKang/Suika: Suika Game with Bomb
Suika Game with Bomb. Contribute to MycroftKang/Suika development by creating an account on GitHub.
github.com
JS로 개발한 수박게임 velog
https://velog.io/@swan/React-React-Matter-js-%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EC%88%98%EB%B0%95%EA%B2%8C%EC%9E%84-%EB%A7%8C%EB%93%A4%EA%B8%B0-2
[React] React + Matter-js 를 이용한 수박게임 만들기 (2)
저번에 만든것에 이어 만들어 보겠습니다. 1. 과일만들기 > 과일을 만들기 위해서 과일이 만들어진 파일이 있어야 합니다. public 폴더에 00 부터 10 까지 이름을 가진 과일들을 저장해 두었습니다.
velog.io
TS 수박게임 github 관련 레포
https://github.com/search?q=typescript+Suika&type=repositories
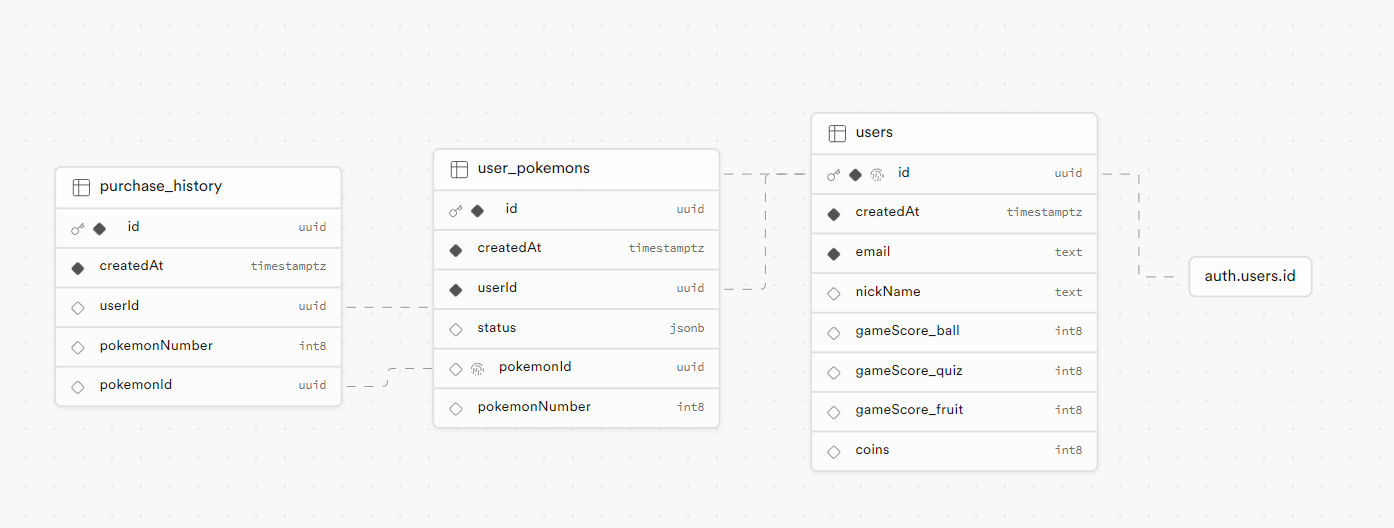
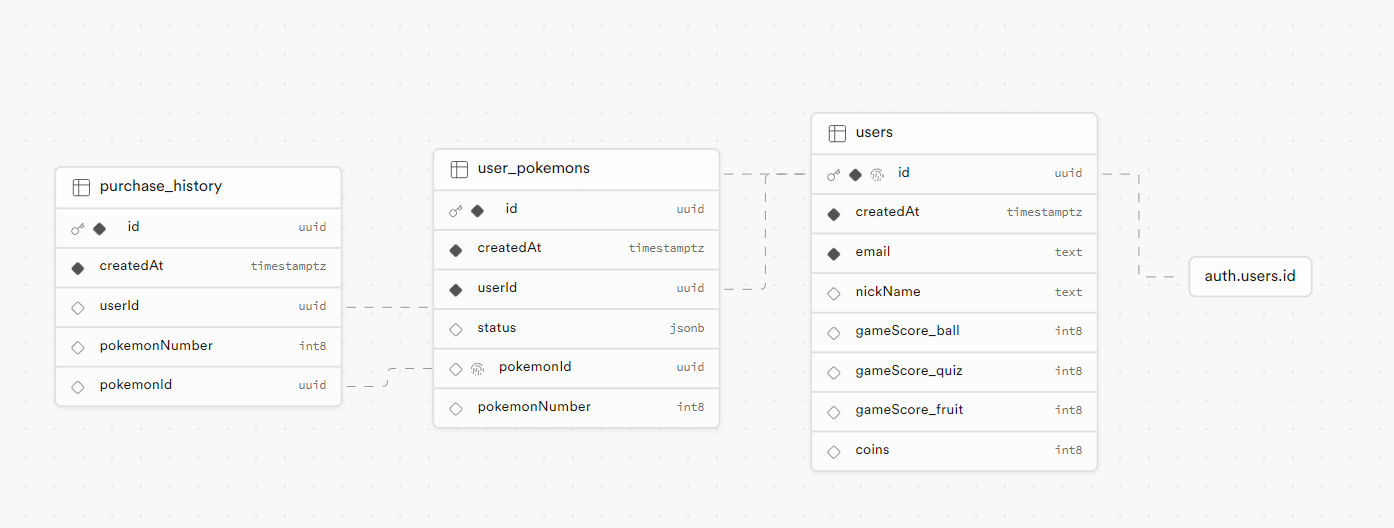
DB 세팅

users 테이블 : 유저 정보 + 게임 점수 + 보유 코인
user_pokemons 테이블 : 어떤 유저가 어떤 포켓몬을 가지고 있는지 확인 하는 테이블
purchase_history 테이블 : 어떤 유저가 어떤 포켓몬을 구입하였는지 기록하는 테이블
+ pokemon 테이블 : 포켓몬 리스트를 관리하는 테이블 고려 중
위 구조를 통하여 유저마다 보유한 포켓몬 확인 및 관리 / 상점에서 포켓몬 중복 구매 방지가 될 것으로 예상됨
메인페이지

{pokemonData.slice(0, 5).map((pokemon, idx) => (
<div
key={idx}
id={`pokemon-${idx}`}
className="z-1 absolute cursor-pointer transition-transform duration-1000"
style={{ transform: `translate(${pokemon.x}px, ${pokemon.y}px)` }}
onClick={() => handlePokemonClick(idx)}
>
<Image
alt="포켓몬 이미지"
width={100}
height={100}
/>
</div>
))}
{selectedPokemon && (
<div
id="selected-pokemon"
className="z-1 absolute transition-transform duration-1000"
style={{ transform: `translate(${selectedPokemonPos.x}px, ${selectedPokemonPos.y}px)` }}
>
<Image
alt="선택된 포켓몬 이미지"
width={200}
height={200}
/>
</div>
)}
</div>
선택된 포켓몬과 나열된 포켓몬 의 id값 참조 위치가 다르다보니 교체가 원활하게 되지 않는 문제가 있음
기존코드
const handlePokemonClick = (index: number) => {
if (!selectedPokemon) return;
const newPokemonData = [...pokemonData];
const clickedPokemon = newPokemonData[index];
const tempSprite = clickedPokemon.sprites.front_default;
newPokemonData[index].sprites.front_default = selectedPokemon.sprites.front_default;
setSelectedPokemon({ ...selectedPokemon, sprites: { ...selectedPokemon.sprites, front_default: tempSprite } });
setPokemonData(newPokemonData);
};
변경코드
const handlePokemonClick = (index: number) => {
if (!selectedPokemon) return;
const newPokemonData = [...pokemonData];
const clickedPokemon = newPokemonData[index];
const tempId = clickedPokemon.id;
newPokemonData[index].id = selectedPokemon.id;
setSelectedPokemon({ ...selectedPokemon, id: tempId });
setPokemonData(newPokemonData);
};
Image태그가 아닌 함수 자체에서 id값을 참조하도록 변경 하여 클릭한 포켓몬을 메인 포켓몬으로 상호작용 가능하도록 해결