목록2024/05 (25)
juni
import { createSlice } from "@reduxjs/toolkit";const initMonthData = Array.from({ length: 12 }, (_, i) => ({ id: i + 1, month: `${i + 1}월`, texts: [],}));const initialState = { monthData: initMonthData, selectedMonth: 1,};const accountBookSlice = createSlice({ initialState, name: "accountBook", reducers: { updatedMonthData: (state, action) => { const { monthId, text } = action.pa..
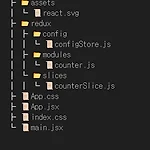
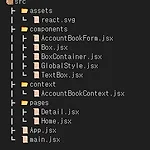
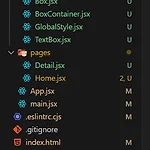
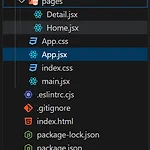
📦src ┣ 📂assets ┃ ┗ 📜react.svg ┣ 📂components ┃ ┣ 📜AccountBookForm.jsx ┃ ┣ 📜Box.jsx ┃ ┣ 📜BoxContainer.jsx ┃ ┣ 📜GlobalStyle.jsx ┃ ┗ 📜TextBox.jsx ┣ 📂context ┃ ┗ 📜AccountBookContext.jsx ┣ 📂pages ┃ ┣ 📜Detail.jsx ┃ ┗ 📜Home.jsx ┣ 📂redux ┃ ┣ 📂config ┃ ┃ ┗ 📜configStore.js ┃ ┗ 📂slices ┃ ┃ ┗ 📜accountBookSlice.js ┣ 📜App.jsx ┗ 📜main.jsx import { createSlice } from "@reduxjs/toolkit";const..
 리액트 redux 간단 학습
리액트 redux 간단 학습
import { useSelector, useDispatch } from "react-redux";import { addNumber, removeNumber } from "./redux/slices/counterSlice";import { useState } from "react";const App = () => { const [count, setCount] = useState(0); const counterReducer = useSelector((state) => state.counter); const dispatch = useDispatch(); return ( div> {counterReducer.number} br /> input type="number"..
 SingleProject_리액트 가계부 context
SingleProject_리액트 가계부 context
import { BrowserRouter, Route, Routes } from "react-router-dom";import Home from "./pages/Home";import Detail from "./pages/Detail";import GlobalStyle from "./components/GlobalStyle.jsx";import { AccountBookProvider } from "./context/AccountBookContext.jsx";function App() { return ( AccountBookProvider> BrowserRouter> GlobalStyle /> Routes> Route path="/" element=..
 SingleProject_가계부(React)
SingleProject_가계부(React)
import { BrowserRouter, Route, Routes } from "react-router-dom";import Home from "./pages/Home";import Detail from "./pages/Detail";import GlobalStyle from "./components/GlobalStyle.jsx";function App() { return ( BrowserRouter> GlobalStyle /> Routes> Route path="/" element={Home />} /> Route path="/detail/:id" element={Detail />} /> Routes> BrowserRouter> );}..
 Router , styled-components
Router , styled-components
import "./App.css";import { BrowserRouter, Route, Routes } from "react-router-dom";import Home from "./pages/Home";import Detail from "./pages/Detail";function App() { /** * TODO: 아래와 같은 구조로 컴포넌트를 만들고 Browser Router 설정하세요. UI는 신경쓰지 않습니다. 별도의 Router 컴포넌트 생성 여부는 자유입니다. * Home 컴포넌트는 컴포넌트를 사용해서 Detail 컴포넌트로 이동하도록 하세요. * Detail 컴포넌트를 path parameter 로 id 를 받도록 하세요. * Detail 컴포넌트는 path parame..
// 문자열에서 가장 많이 등장한 문자 찾기// 문제 정의:// 주어진 문자열에서 가장 많이 등장하는 문자를 반환하라. 만약 여러 개라면 그 중 아무거나 반환하라.// 조건:// 대소문자를 구분한다.// 공백도 하나의 문자로 간주한다.// 예시:// 입력: "banana"// 출력: 'a' (혹은 'n')function mostFrequentChar(s) { // 문자와 갯수를 키:값 으로 저장하기위해 빈 객체 선언 const count = {}; // 가장 큰 값을 저장 할 숫자형 변수 선언 let maxCount = 0; // 가장 큰 값의 키를 저장 할 문자형 변수 선언 let mostChar = ""; // 입력 받은 문자열의 문자를 활용하기위해 순회 for (let i = 0; i..

