목록2024/07 (23)
juni
 WelKo_채팅 로직 개선
WelKo_채팅 로직 개선
채팅 목록을 게시글 정보가아닌 메시지를 보낸 유저 정보로 고정하기기존 로직은 게시글 정보가 보였고 , 단순하게 조건문만 추가해서는 마지막으로 채팅을 보낸 사람의 정보가 나오면서 채팅 목록에 내 계정 정보가 나오는 문제 발생 -> 해결을 위해 조건문 추가 및 userId를 받아오는 과정에서도 로직을 추가하여 구현 하지만 채팅 목록이 많아짐에따라 userId는 채팅 목록 갯수만큼 ( 현재는 4번 ) , senderDetails는 4x4 총 16번 호출 되는 비효율 발생 -> 추후 개선 필요'use client';import React from 'react';import { useQuery } from '@tanstack/react-query';import { useRouter } from 'next/navi..
 WelKo_채팅 UI 및 로직 개선
WelKo_채팅 UI 및 로직 개선
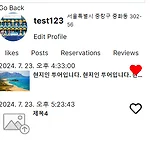
채팅 양 방향 실시간 기능 및 리스트현재 투어 이미지 + 투어 제목으로 보이지만 메시지 보낸 사람 프로필 이미지 + 닉네임으로 수정 예정-> 어떤 투어에관한 채팅인지는 채팅페이지에서 확인 가능 , 채팅 리스트도 별도 페이지 만들어서 분리 예정'use client';import React from 'react';import { useQuery } from '@tanstack/react-query';import { useRouter } from 'next/navigation';import Image from 'next/image';import { API_MYPAGE_CHATS, API_POST_DETAILS } from '@/utils/apiConstants';import axios from 'axios';..
 WelKo_상세페이지에서 메시지 보내기
WelKo_상세페이지에서 메시지 보내기
투어 상세 페이지에서 가이드에게 메시지 보내기과정에서 팀원의 코드를 기반으로 추가 및 수정을 진행해야 하다보니 어려움이 많았음사용중인 api부터 코드 스타일 등등 로직을 이해하여 구현에 성공1:1 실시간 채팅은 확인해보고 개선해야함기존에 가이드 일부 정보만 받아오던 코드에서가이드 고유id , 위치 정보 등 더 필요한 정보를 받아오고 투어 내용도 받아와서 params를 통해 채팅 페이지로 전달'use client';import { useQuery } from '@tanstack/react-query';import axios from 'axios';import Image from 'next/image';import { useParams, useRouter } from 'next/navigation';impo..
 WelKo_ReactQuery 카테고리 분류
WelKo_ReactQuery 카테고리 분류
refetch는 react-query 라이브러리에서 데이터를 다시 가져오는 기능을 제공하는 함수입니다.useQuery 훅을 사용할 때, 데이터를 불러오는 함수(queryFn)가 실행되어 데이터를 가져오고, 이후 refetch 함수를 호출하여 동일한 데이터를 다시 요청할 수 있습니다.주요 기능데이터 갱신: refetch를 호출하면 queryFn이 다시 실행되어 최신 데이터를 가져옵니다.강제 갱신: 캐시된 데이터를 사용하지 않고 강제로 데이터를 새로 불러올 때 유용합니다.조건부 데이터 요청: 특정 이벤트(예: 버튼 클릭, 페이지 전환 등) 발생 시 데이터를 다시 불러올 수 있습니다. const { data, isPending, error, refetch } = useQuery[]>({ queryKey..
 WelKo_비밀번호 변경 및 네이버 지도 API
WelKo_비밀번호 변경 및 네이버 지도 API
검색해서 알아보기제네릭 빈 배열types/supabase.ts에 public 스키마에 모든 테이블 , 컬럼 불러오기npx supabase login -> npx supabase init -> n / n -> yarn add supabase --dev const [reviews, setReviews] = useState[]>([]); router.push() ( next/navigation )router.push()는 Next.js의 useRouter 훅을 사용하여 프로그래밍 방식으로 내비게이션을 수행할 때 사용합니다.장점프로그램적 내비게이션: 내비게이션을 함수 내에서 조건적으로 실행할 수 있습니다. 예를 들어, 폼 제출 후 특정 조건에 따라 페이지를 이동시키는 경우에 유용합니다.동적 경로: 특정 이벤트나..
 WelKo_리뷰 별점 및 1:1 채팅 기능
WelKo_리뷰 별점 및 1:1 채팅 기능
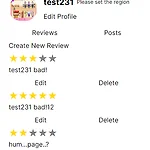
검색해서 정리해보기CORS"gen": "npx supabase gen types typescript --project-id netvvmmkvqmzzmsgzjgx --schema public > src/types/supabase.ts"-> supabase.ts (type폴더) supabase type 파일 만들었는데 혹시 테이블 내용이 수정되면 'yarn gen' 하시면 업데이트 됩니다. 그런데 그 전에 yarn 하시고 .. yarn add supabase --dev 한번씩만 해주세요!!if (e.key === 'Enter' && tagInput.trim() !== '')script.onload 마이페이지 리뷰 별점 구현별점 0~5점으로 평균값 구하기 가능 'use client';import axios f..
 WelKo_프로필 수정 및 내 게시글 리스트 확인 , 상세페이지 이동
WelKo_프로필 수정 및 내 게시글 리스트 확인 , 상세페이지 이동
동작 원리 및 코드 내용 검색해보기return new Intl.NumberFormat('ko-KR').format(price);{Object.entries(post.tag).map(([key, value]) => ({value} const code = searchParams.get('code'); useEffect(() => { // 인증 상태 변경 감지 const { data: authListener } = supabase.auth.onAuthStateChange(async (event, session) => { if (event === 'PASSWORD_RECOVERY') { setShowResetForm(true); } }); // 컴포넌트 언마운트..
 WelKo_와이어프레임 및 기능 구체화
WelKo_와이어프레임 및 기능 구체화
와이어프레임 페이지별 기능까지 구체화하여 정리유저플로우 정리 회의 내용디자이너 - 화면마다 ui에서 어떤 동작이 이루어지고 동작에따라 어떤 결과로 이어지는지 구체적으로 얘기하면 좋겠음 애플 로그인 개발자 신청때문에 문제있음 , 상세페이지 수정 및 생성 날짜 나오는 부분도 소통이 안되어 전달이안됨 모바일웹사이트로 생각하고 작업하기 로그인페이지 로그인 부분은 최대한 컴포넌트 비슷하게 구성 회원가입에 얼만큼의 정보를 요구할지 ( 이메일 , 비밀번호만 요구할지 ) , 프로필 수정 등 인증은 어떤 조건을 요구할지 회원가입 시에는 일단 닉네임,이메일,비밀번호 3가지만 요구하기 회원가입/로그인에서 이메일 회원가입/로그인은 알겠으나 소셜로그인은 어떻게 디자인할지 구성해야함 메인 페이지 모바일은 화면이작기때문에 검색에는..
