목록2024/08 (18)
juni
 WelKo_정렬 및 패딩 개선
WelKo_정렬 및 패딩 개선
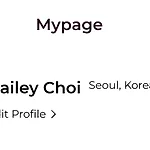
라인 높이 (line-height) 또는 패딩 문제: text-[18px]와 text-[12px]은 서로 다른 폰트 크기를 가지고 있습니다. 이로 인해 기본 라인 높이가 달라질 수 있습니다. line-height가 자동으로 설정되어 있을 경우, 텍스트가 가운데 정렬될 수 있습니다.플렉스 정렬 문제: flex를 사용하여 items-start 클래스를 적용했지만, profile.name과 profile.region의 폰트 크기 차이 때문에 텍스트가 시각적으로 동일한 줄에 정렬되지 않을 수 있습니다. 이미지 옆에 닉네임과 주소 높이가 일치하지 않는 문제 발생 {profile.name} {profile.region ? ( ..
 WelKo_채팅 그룹화 로직
WelKo_채팅 그룹화 로직
기존에는 채팅에 시각이 나오기만 하였으나메시지를 그룹화 하는 함수를 사용하여 디자인 개선 const groupedMessages = messages.reduce( (groups, msg) => { const date = format(new Date(msg.created_at), 'MMMM dd, yyyy'); if (!groups[date]) { groups[date] = []; } groups[date].push(msg); return groups; }, {} as Record );1. reduce 함수:reduce는 배열의 각 요소에 대해 반복적으로 호출되어 하나의 최종 결과를 생성하는 고차 함수입니다. 여기서 message..
 WelKo_채팅 UI 개선
WelKo_채팅 UI 개선
line-clamp-1 만 사용 시 이미지처럼 어색하게 적용되는 문제 확인 {postDetails.title} {new Date(firstMessage?.created_at).toLocaleString()} 영향 받는 코드에 flex-shrink-0을 추가하여 해결flex-shrink 속성 값flex-shrink 속성은 숫자 값으로 설정할 수 있으며, 이 숫자 값은 다른 요소들과의 상대적인 축소 비율을 나타냅니다.기본값: 1기본적으로 요소는 축소될 ..
 WelKo_예약 내역 UI 개선
WelKo_예약 내역 UI 개선
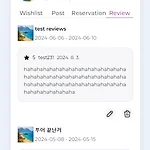
텍스트 정렬 {data.map((reservation) => ( Number {reservation.id} Nickname {reservation.users.name} Email {reservation.users.email} Date {new Date(reservation.created_at).toLocaleString()} ..
 WelKo_마이 페이지 UI 및 Server 코드 개선
WelKo_마이 페이지 UI 및 Server 코드 개선
디자인 개선 및 변경사항 적용 post리스트에서 전체 목록에서 내 목록을 filter하는 과정이 보이는 문제 해결 위해 client가 아닌 server에서 관련 data만 불러오도록 개선 -> 하지만 여전히 보이는 문제가 있어 추가 확인 필요export async function GET(request: NextRequest, { params }: { params: { id: string } }) { const supabase = createClient(); const { id: userId } = params; if (!userId) { return NextResponse.json({ error: 'User ID is required' }, { status: 400 }); } try { ..
확인 한 채팅 알림 사라지는 기능 구현 중import React, { useEffect, useState } from 'react';import { useQuery } from '@tanstack/react-query';import { useRouter } from 'next/navigation';import Image from 'next/image';import { API_MYPAGE_CHATS, API_POST_DETAILS, API_MYPAGE_PROFILE } from '@/utils/apiConstants';import axios from 'axios';import { fetchMessages } from '@/services/chatService';type ChatListProps = { u..
투어 종류 4개이상 늘리기 로딩에 맞춰 로딩 화면을 잘 보여주기 채팅 페이지 세로 길이 맞추기 메인페이지 박스 크기 화면 크기에 맞추기 메시지 수정 로그? 확인하기 -> 이따 물어보자 모든 리뷰 보기 헤더 위치 맞추기 -> 모든 페이지 헤더 컴포넌트를 만드는게 편할 듯 커스텀 백 네비게이션 구성하기 언어 변경 추가하기 github1s.com으로 편하게 보기 가능 메인페이지 서버 코드 route분리 , 레이아웃 만들어서 헤더 적용 return에서 반복문이 사용 되는 경우 컴포넌트 분리가 좋음 new Date는 p태그가 아니라 함수로 만들어서 사용해야 성능이 향상됨 상세 페이지 Rear 컴포넌트 이름 정확하게 바꾸기 , 불필요한 코드 삭제 Read - tags를 상태로 관리해야 좋음 , 컴포넌트 더 쪼개야함..

