목록프로젝트/미니 프로젝트 (26)
juni
 TeamProject_뉴스피드 프로젝트
TeamProject_뉴스피드 프로젝트
import { useRef, useState } from 'react';import { Quill } from 'react-quill';import 'react-quill/dist/quill.snow.css';import { useDispatch, useSelector } from 'react-redux';import { useNavigate } from 'react-router-dom';import { createPost } from '../../redux/slices/postSlice';import { supabase } from '../../service/supabase';import { Button, ButtonContainer, Container, // Subtitle, Form, ..
뉴스피드를 진행하며 게시글 CRUD를 맡았는데 Quill에디터를 쓰고 supabase DB를 내가 주로 다루다보니 UI 및 코드 가독성 향상을 위해 개선을 함 import { useState, useRef } from 'react';import { useDispatch } from 'react-redux';import { useNavigate } from 'react-router-dom';import { createPost } from '../../redux/slices/postSlice';import { supabase } from '../../service/supabase';import { Quill } from 'react-quill';import 'react-quill/dist/quill.snow..
 TeamProject_뉴스피드 프로젝트
TeamProject_뉴스피드 프로젝트
import { useState, useRef, useEffect } from 'react';import { useDispatch } from 'react-redux';import { useNavigate } from 'react-router-dom';import { createPost } from '../../redux/slices/postSlice';import { Quill } from 'react-quill';import { Wrapper, Container, Header, Title, Subtitle, Form, Label, Input, StyledReactQuill, ButtonContainer, Button} from './WritePostPage.styles';const..
📦src ┣ 📂api ┃ ┗ 📜supabaseClient.js ┣ 📂assets ┃ ┣ 📜back.png ┃ ┣ 📜ddabong.png ┃ ┣ 📜Dragonlogo3.png ┃ ┣ 📜github.png ┃ ┣ 📜loginbtn.png ┃ ┣ 📜nabc.png ┃ ┣ 📜notion.png ┃ ┣ 📜password.png ┃ ┗ 📜seach.png ┣ 📂components ┃ ┣ 📜Footer.jsx ┃ ┗ 📜Header.jsx ┣ 📂layouts ┃ ┣ 📜GlobalStyle.jsx ┃ ┗ 📜Layout.jsx ┣ 📂pages ┃ ┣ 📂AuthPage ┃ ┃ ┗ 📜AuthPage.jsx ┃ ┣ 📂DetailPage ┃ ┃ ┣ 📜DetailPage.jsx ┃ ┃ ┗..
import { createSlice } from "@reduxjs/toolkit";const initMonthData = Array.from({ length: 12 }, (_, i) => ({ id: i + 1, month: `${i + 1}월`, texts: [],}));const initialState = { monthData: initMonthData, selectedMonth: 1,};const accountBookSlice = createSlice({ initialState, name: "accountBook", reducers: { updatedMonthData: (state, action) => { const { monthId, text } = action.pa..
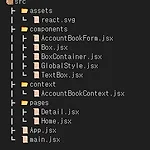
📦src ┣ 📂assets ┃ ┗ 📜react.svg ┣ 📂components ┃ ┣ 📜AccountBookForm.jsx ┃ ┣ 📜Box.jsx ┃ ┣ 📜BoxContainer.jsx ┃ ┣ 📜GlobalStyle.jsx ┃ ┗ 📜TextBox.jsx ┣ 📂context ┃ ┗ 📜AccountBookContext.jsx ┣ 📂pages ┃ ┣ 📜Detail.jsx ┃ ┗ 📜Home.jsx ┣ 📂redux ┃ ┣ 📂config ┃ ┃ ┗ 📜configStore.js ┃ ┗ 📂slices ┃ ┃ ┗ 📜accountBookSlice.js ┣ 📜App.jsx ┗ 📜main.jsx import { createSlice } from "@reduxjs/toolkit";const..
 SingleProject_리액트 가계부 context
SingleProject_리액트 가계부 context
import { BrowserRouter, Route, Routes } from "react-router-dom";import Home from "./pages/Home";import Detail from "./pages/Detail";import GlobalStyle from "./components/GlobalStyle.jsx";import { AccountBookProvider } from "./context/AccountBookContext.jsx";function App() { return ( AccountBookProvider> BrowserRouter> GlobalStyle /> Routes> Route path="/" element=..

