목록CS (38)
juni
Custom InstanceAxios 인스턴스를 사용하면 설정을 한 곳에서 관리. baseURL을 설정하여 서버 주소가 변경되더라도 한 곳에서 수정하면 모든 요청에 반영// src > axios > api.jsimport axios from "axios";// axios.create의 입력값으로 들어가는 객체는 configuration 객체임// https://axios-http.com/docs/req_config 를 참고const api = axios.create({ baseURL: "http://localhost:4000",});export default api;사용 예시import "./App.css";import { useEffect } from "react";import api from "./..
 인증,인가
인증,인가
HTTP 프로토콜의 특징 2가지무상태(stateless)HTTP 프로토콜은 무상태(stateless) 프로토콜. 각 요청이 독립적이며, 서버가 이전 요청에 대한 정보를 기억하지 않는다는 의미. 클라이언트가 서버에 요청을 보낼 때마다 서버는 해당 요청을 독립적으로 처리하고, 이전 요청의 상태나 정보를 기억하지 않음상태값은 매 요청마다 클라이언트가 가지고 오기 때문에, 서버는 클라이언트의 상태를 별도로 기억할 필요없이 주문받은 대로 응답함무상태라는 특성 덕분에 동일한 서버를 여러개로 확장 가능비연결성(connectionless) 서버와 클라이언트는 연결되어 있지 않습니다. 서버 입장에서는 매번 새로운 요청비연결성으로 인해 최소한의 서버 자원으로 서버를 유지할 수 있게 해줌그러나, 각 사용자별 요청이 잦은 서..
 json-server , axios
json-server , axios
json-server 공식 페이지 ( 이용 시 유용한 정보 많으니 참고 많이 할 것 )https://www.npmjs.com/package/json-server json-server[](https://github.com/typicode/json-server/actions/workflows/node.js.yml). Latest version: 1.0.0-beta.1, last published: 6 days ago. Start using json-server in yowww.npmjs.com json-server란, 아주 간단한 DB와 A..
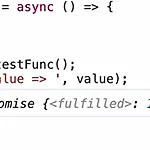
 Promise , HTTP
Promise , HTTP
slice - 원본 배열을 유지하며 조건을 만족 하는 새로운 배열을 리턴splice - 조건을 만족 하는 새로운 배열을 리턴하는데 원본 배열을 리턴 값을 제외한 배열로 변경 psomise 관련 복습 / 아래는 fake data 사용import { useEffect, useState } from "react";// function App() {// const [message, setMessage] = useState("타이머 시작");// useEffect(() => {// const delay = (ms) => {// const promise = new Promise((reslove) => {// setTimeout(reslove, ms);// });//..
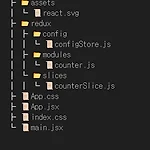
 리액트 redux 간단 학습
리액트 redux 간단 학습
import { useSelector, useDispatch } from "react-redux";import { addNumber, removeNumber } from "./redux/slices/counterSlice";import { useState } from "react";const App = () => { const [count, setCount] = useState(0); const counterReducer = useSelector((state) => state.counter); const dispatch = useDispatch(); return ( div> {counterReducer.number} br /> input type="number"..
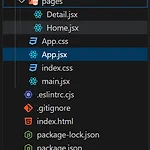
 Router , styled-components
Router , styled-components
import "./App.css";import { BrowserRouter, Route, Routes } from "react-router-dom";import Home from "./pages/Home";import Detail from "./pages/Detail";function App() { /** * TODO: 아래와 같은 구조로 컴포넌트를 만들고 Browser Router 설정하세요. UI는 신경쓰지 않습니다. 별도의 Router 컴포넌트 생성 여부는 자유입니다. * Home 컴포넌트는 컴포넌트를 사용해서 Detail 컴포넌트로 이동하도록 하세요. * Detail 컴포넌트를 path parameter 로 id 를 받도록 하세요. * Detail 컴포넌트는 path parame..
// children : Layout 컴포넌트를 만들 때 주로 사용// layout 컴포넌트는 자식 컴포넌트를 가지는 형태// const User = (props) => {// console.log("props=>", props);// return user {props.children};// };// function Layout(props) {// const children = props.children;// return (// // header// {children}// footer// // );// }const App = () => { // return hi; // return ( // // App // //..
// 조상 , 부모 , 자식 컴포넌트function App() { return ( div> h1>부모-자식 관계 테스트h1> GrandFather /> div> );}export default App;function GrandFather() { return ( div> p>할아버지p> Mother /> div> );}function Mother() { return ( div> p>엄마p> Child /> div> );}function Child() { return ( div> p>자식p> div> );} rafce 스니펫 ->import React from 'react'const App..
