juni
Next.js 404페이지 ( not-found ) 본문
app디렉토리 하위에 ...slug를 이용하여 /main/~~~ 하위 404페이지 연결 예시
📦[...slug]
┗ 📜page.tsximport { notFound } from "next/navigation";
export default function Catch404Page() {
notFound(); // 모든 잘못된 하위 경로에서 404 페이지 호출
return null;
}

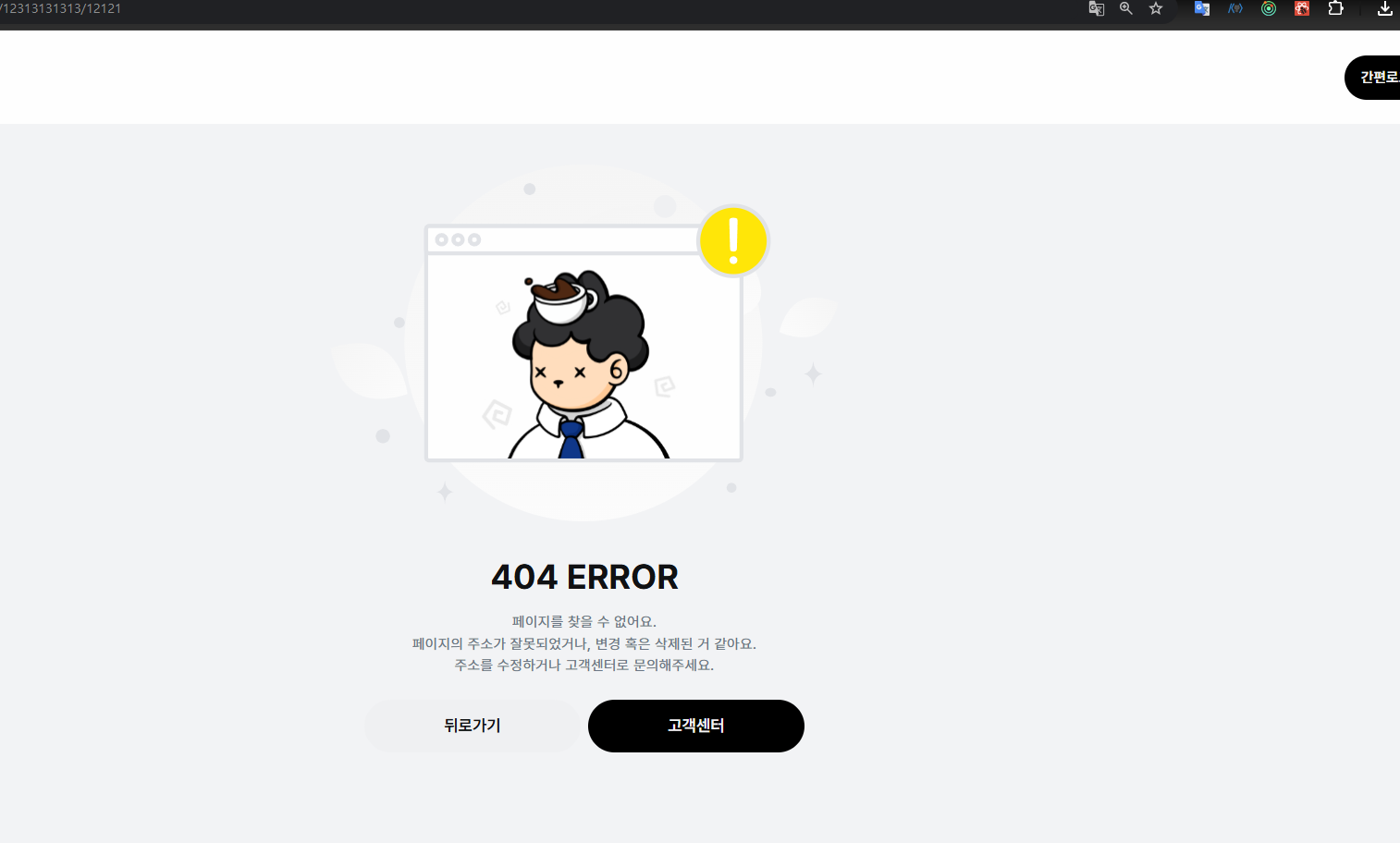
not-found.tsx 예시
"use client";
import NavHeaderNotFound from "@/components/navigation/NavHeaderNotFound";
import { Button } from "@/components/ui/button";
import Image from "next/image";
import { useRouter } from "next/navigation";
export default function NotFound() {
const router = useRouter();
return (
<div className="bg-background-base">
<NavHeaderNotFound />
<div className="flex justify-center items-center mt-10">
<Image
src="/images/404_image.svg"
alt="404Image"
width={500}
height={350}
/>
</div>
<div className="flex flex-col justify-center items-center mt-8 gap-3">
<div className="text-heading_m">404 ERROR</div>
<div className="text-body_s text-text-secondary text-center">
<div>페이지를 찾을 수 없어요.</div>
<div>페이지의 주소가 잘못되었거나, 변경 혹은 삭제된 거 같아요.</div>
<div>주소를 수정하거나 고객센터로 문의해주세요.</div>
</div>
</div>
<div className="flex w-full justify-center gap-2 mt-6 px-5 md:px-0">
<Button
size="lg"
variant="secondary"
className="w-1/2"
onClick={() => {
router.back();
}}
>
뒤로가기
</Button>
<Button size="lg" variant="primary" className="w-1/2">
고객센터
</Button>
</div>
</div>
);
}
'인턴' 카테고리의 다른 글
| SVG 관련 퍼블리싱 ( 인증서 ) (0) | 2024.11.15 |
|---|---|
| SVG 관련 퍼블리싱 ( 뱃지 ) (0) | 2024.11.15 |
| 푸터 (3) | 2024.11.15 |
| 커뮤니티 게시글 관련 QA 및 리팩토링 (1) | 2024.11.14 |
| 커뮤니티 (게시글 고정) API 연동 (2) | 2024.11.13 |

